Как сделать опыт пользователей идеальным? Анонимный пользователь Quora точно знает толк в UX. Поэтому, когда был задан вопрос «Какие, по вашему мнению, наилучшие ресурсы для изучения новейших веб-технологий, проектирования UI и UX?», он скромно ответил: «Лучший ресурс — тот, который я сейчас сам напишу». Этот пост посвящен переводу данного сакрального знания.
Итак, о каких 10 шагах нужно всегда помнить, чтобы достичь настоящих высот в UX?
1. Исследуйте проблему
Очень многие проектировщики садятся за работу над новым проектом, не проводя вообще никаких исследований. Процесс их работы выглядит примерно так:

Стоп!
Я уверен, что ваша новая техника CSS просто прекрасна, но не забывайте, что особенность проектирования интерфейсов или опыта взаимодействия — решение проблем пользователей. Насколько бы я ни был неравнодушен к CSS и ProximaNova, эти вещи не решают основных проблем, они только делают решения приятнее.
Хватит смотреть на веб-сайты, каждый раз вздрагивая при виде невыровненных элементов, стандартных шрифтов и раздражающих цветовых сочетаний. Начните смотреть на сайты как на инструменты для решения определенных проблем — например, таких:
- Сайт не оптимизирован для мобильных устройств
- Сайт недоступен для людей с низким световосприятием
- Страница загружается 12 секунд
- Смысл приложения не очевиден сразу
- Слишком длинная процедура регистрации
2. Изучите своих пользователей
Гораздо легче решать проблему, когда вы знаете того, кто с ней сталкивается, не так ли? Соберите максимум информации о ваших пользователях, перед тем как приметесь за разработку. Вы можете сказать,
- каков их средний возраст?
- какой браузер они используют?
- как они пришли/придут на ваш сайт?
- что они хотят получить от вашего сайта?
- что ваш сайт хочет от них?
3. Научитесь качественно прототипировать
Теперь, когда мы знаем, кто наши пользователи и какие проблемы они испытывают, мы можем приступить к проектированию главной страницы. Все правильно?
Нет.
Одна из самых главных ошибок проектировщиков взаимодействия — начинать разработку сайта с главной страницы. Конечно, это очень заманчивая перспектива — направлять пользователей на страницы с необходимой информацией с главной страницы сайта. Однако, в большинстве случаев, главная страница сайта не является посадочной. Возможно, максимум людей приходят на ваш сайт через статьи в вашем блоге.
Откройте блокнот. Составьте список всех точек входа на ваш сайт. Теперь возьмите ручку и лист бумаги и, начиная с наиболее важных страниц входа, приступайте к прототипированию. Давайте представим, что мы разрабатываем блог.
Итак, нам нужен заголовок, контент статьи, дата, затем… подождите. А нам точно нужно указывать дату? Влияет ли она на релевантность статьи? Если да, то оставляем. Если нет — убираем. Так необходимо продолжать, пока мы не добавим все необходимые элементы.
Теперь нужно подумать над тем, куда мы хотим навигировать пользователя. Может быть нужно, чтобы он твитнул статью? Может, стоит показать ему похожие статьи? Или может быть, выделить ссылку на главную страницу? Но помните: если вы предложите слишком много вариантов, человек не сможет определиться. Поэтому выбирайте с умом.
Убедитесь, что каждый информационный блок, который вы добавляете на страницу, имеет вескую причину там быть. Он должен служить общей цели, решать проблему. Если это не так, удалите его.
Повторите эту процедуру с каждой точкой входа. Независимо от того, на какую страницу вашего сайта пользователь попадет в первую очередь, он должен легко выполнить свои задачи и быстро достичь цели.
4. Эффективная коммуникация
Ваша работа заключается в том, чтобы сообщить информацию вашим пользователям в кратчайший срок и наиболее эффективным способом. Видео и изображения — очень эффективный способ коммуникации. Посмотрите на лучшие сайты, и вы убедитесь, как часто они используют изображения и иконки для коммуникации.
Не усложняйте задачу посетителям сайта. Большинство пользователей интернета не читают веб-страницы, они просто «сканируют» их взглядом. Дайте каждому разделу страницы заголовок, так пользователи смогут быстро пробежать страницу и перейти к разделу, который их интересует. Убедитесь, что ваши заголовки — короткие и благозвучные. Экспериментируйте до того момента, пока не получится донести вашу мысль максимально простым способом.
5. Направляйте пользователей
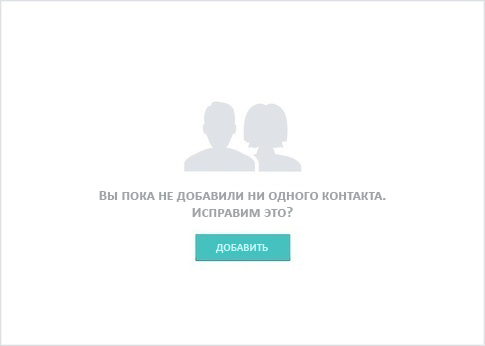
Если пользователь попадает в приложение и не может моментально понять, какую пользу это приложение ему принесет, он просто уйдет и в ближайшее время не вернется. Не стоит основывать все ваши решения только на том, как будет работать приложение, когда оно будет наполнено данными. Проектируйте путешествие для пользователей.

6. Поддерживайте пользователей
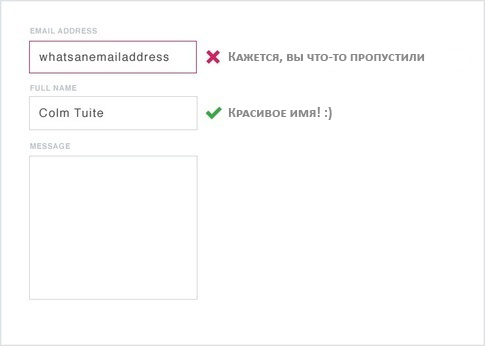
Не лучшая идея — холодно проинформировать пользователя и оставить его самостоятельно искать решение, если он сделал ошибку.
Помните, что виноватым в любом случае останетесь вы. А это приведет к потере доверия пользователей. Вместо этого пусть пользователи получат уведомление об ошибке в вежливой, возможно даже юмористической форме, и обязательно покажите возможные пути решения проблемы.

7. Поощряйте пользователей
Аналогичным образом, когда пользователи делают что-то правильно, поощряйте их. Просто проинформировать об успехе может каждый робот.
Поздравляйте их на человеческом языке. Награждайте их, и они будут чувствовать себя в долгу перед вашей компанией. Дайте им почувствовать себя любимыми. В свою очередь, они полюбят ваш продукт.
Когда пользовательский опыт превосходит ожидания пользователя, рождается доверие. А установление доверия на ранних этапах работы с продуктом имеет первостепенное значение для обеспечения лояльности пользователей.
8. Изучите базовые технологии (HTML, CSS, JS, Ruby, Python и т. д.)



И этим все сказано.
9. Изучайте графический дизайн
Многие проектировщики считают, что они вообще не должны знать о цвете или типографике. Они говорят, что это пустая трата времени. Это не так.
В то же время дизайнеры часто пытаются компенсировать проблемы UX с помощью визуальных решений. Но это тоже неверно. Если у пользователей возникли затруднения с завершением процесса заказа товара, то более привлекательные кнопки вряд ли улучшат положение дел.
Тем не менее, если потоки пользователей уже работают эффективно, улучшение дизайна позволит пользователям доверять вам еще больше.
Хорошее понимание визуальной концепции даст вам не только возможность создавать крутые кнопки.
Компоновка, баланс, выравнивание и контраст — необходимые навыки, когда дело доходит до выяснения наиболее эффективного способа организации контента на странице.
10. Учитесь, учитесь и снова учитесь
Есть бесчисленное количество ресурсов, на которых проектировщики могут найти необходимую информацию. Я приведу лишь некоторые из них:
Smashing Magazine
Nielsen Norman Group
52 Weeks of UX
Little Big Details
Aarron Walter
Paul Irish
Ryan Singer
Luke Wroblewski
Smashing Magazine